html-Widget (imgage-map)

pseudo-title
ImageMaps für Jimdo
link1
Responsive Image-Maps einbinden
Quelle: http://mattstow.com/experiment/responsive-image-maps/rwd-image-maps.html
Eine Image-Map ist ein html-Snippet, der ein verlinkbare Bereiche über ein Bild setzt.
Da sich Bilder im Contentbereich einer Jimdo-Seite responsive verhalten, muss auch die Image-Map responsive angelegt werden.
Dieses Tutorial benutzt dazu die Methode von https://github.com/stowball/jQuery-rwdImageMaps, mit der Image Maps nachträglich responsive gemacht werden können.
Für die Erstellung der ImageMap wird das Tool auf https://www.image-map.net/ beschrieben.
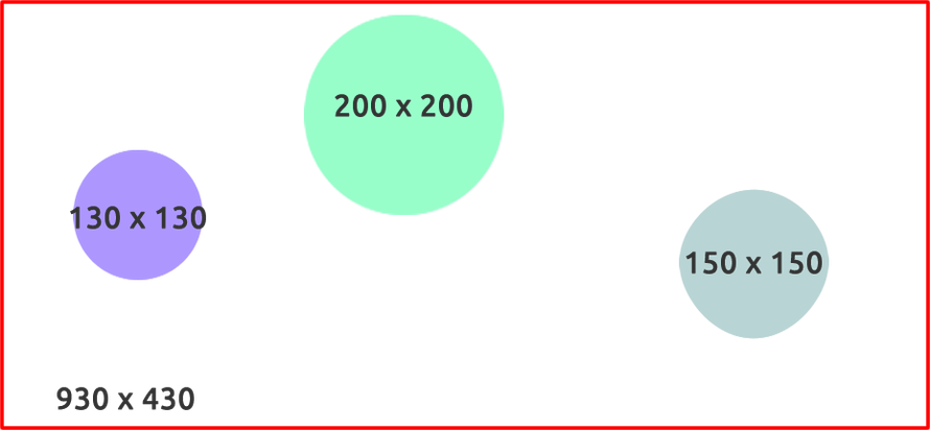
Beispiel:
Über der Header-Grafik auf dieser Seite liegt eine responsive ImageMap, deren Bereiche mit Textankern auf dieser Seite verlinkt wurden (...klick in die Kreise)
Benötigte Dateien
(Datei-Download-Element)
URL: https://redesign-berlin-seminar.jimdo.com/app/download/10852477421/image.png
URL: https://redesign-berlin-seminar.jimdo.com/app/download/10664053021/jquery.rwdImageMaps.min.js
link2
ImageMap erstellen (html-Widget)
Quelle: http://www.image-map.net/
link3
Html-Widget
<div class="imgage-map">
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="https://redesign-berlin-seminar.jimdo.com/app/download/10852477421/image.png"
usemap="#image-map" alt="" />
<map name="image-map" id="image-map">
<area target="_self" alt="130x130" title="130x130" href="#Link1" coords="140,220,65" shape="circle" />
<area target="_self" alt="200x200" title="200x200" href="#Link2" coords="405,115,100" shape="circle" />
<area target="_self" alt="150x150" title="150x150" href="#Link3" coords="755,265,75" shape="circle" />
</map>
</div>
Head-Bereich
<style type="text/css">
/*<![CDATA[*/
/*ImageMap Inner-Container*/
.imgage-map {
width: 100%;
}
/* CSS für rwdImageMaps (responsive)*/
img[usemap] {
border: none;
height: auto;
max-width: 100%;
width: auto;
}
/*]]>*/
</style>
<script src="https://code.jquery.com/jquery-3.1.1.js" integrity="sha256-16cdPddA6VdVInumRGo6IbivbERE8p7CQR3HzTBuELA=" crossorigin="anonymous">
</script>
<script
src="https://redesign-berlin-seminar.jimdo.com/app/download/10664053021/jquery.rwdImageMaps.min.js"
type="text/javascript">
</script>
<script type="text/javascript">
//<![CDATA[
//Position ImageMapContainer ändern (Content > Header)
//---------------------------------------------------------
$(document).ready(function () {
$('#cc-m-10663998821').prependTo('#cc-website-logo');
});
//]]>
</script>
jQuery-init für rwdImageMaps
Html-Widget
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
//]]>
</script>
.removeClass 'noheader'



